弄了一天,终于弄出来了,哈哈。。真好。。。leancloud免费1g存数据的空间和免费10g存文件的空间足够用了。。。这样以后做app可以不用自己写后台接口部署到自己的服务器上了。。嘿嘿。。真好。。
存json数据还是在看b站的视频的帮助下才弄好的,真是万能的b站。。。https://www.bilibili.com/video/BV1fg411A7UH/?spm_id_from=333.1007.top_right_bar_window_history.content.click&vd_source=d2489288561fc6f77fce2e2ee18cfcfe
步骤:
1,leancloud文档中心下载av-core-min.js和leancloud-adapters-weapp.js
https://docs.leancloud.cn/sdk/storage/guide/setup-js/#%E5%BE%AE%E4%BF%A1--qq-%E5%B0%8F%E7%A8%8B%E5%BA%8F
hbuilderx中建立uni-app项目,默认是vue2的,直接建就是了,然后建js目录,把上面下载的二个文件粘贴进去
2,main.js中添加如下代码:
import AV from 'js/av-core-min.js'
import Adapters from 'js/leancloud-adapters-weapp.js'
AV.setAdapters(Adapters);
AV.init({
appId:"你在leancloud里的项目的appid",
appKey:"你在leancloud里的项目的appkey",
serverURL:"你在leancloud里的项目的设置里的api访问域名,如:https://aaa.xxx.net"
});
Vue.prototype.$AV = AV;
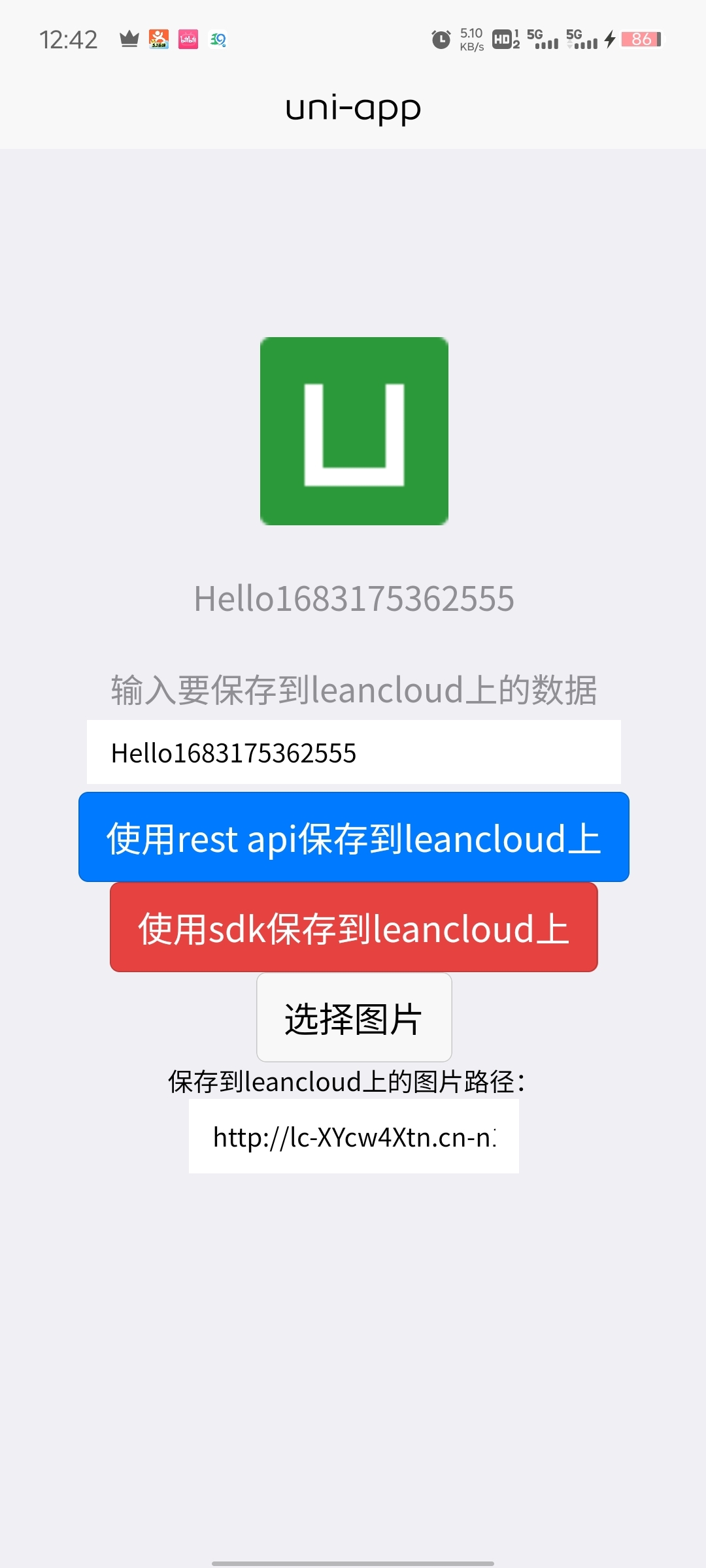
3,index.vue界面代码如下,存json字符串有用rest api和js sdk两种方式存的,上传图片的话只能是用js sdk来上传
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="uni-common-mt">
<view class="uni-form-item uni-column">
<view class="title">输入要保存到leancloud上的数据</view>
<input class="uni-input" v-model="title" />
</view>
</view>
<view><button type="primary" @click="onClick">保存到leancloud上</button></view>
<view><button type="warn" @click="useSdk">使用sdk保存到leancloud上</button></view>
<view><button @click='selPic'>选择图片</button></view>
<view><input class="uni-input" :value="leancloudfile"></input></view>
</view>
</template>
<script>
export default {
data() {
return {
title: '',
leancloudfile:'' //上传图片到leancloud后的访问地址
}
},
onLoad() {
this.title = "Hello" + new Date().getTime();
},
methods: {
useSdk() {
// 声明 class
const Todo = this.$AV.Object.extend("Post");
// 构建对象
const todo = new Todo();
// 为属性赋值
todo.set("content", this.title);
todo.set("pubUser", "uniapp测试");
todo.set("pubTimestamp", 1435532000)
// 将对象保存到云端
todo.save().then(
(todo) => {
// 成功保存之后,执行其他逻辑
var str = `保存成功。objectId:${todo.id}`;
console.log(str);
uni.showModal({
content: str
})
},
(error) => {
// 异常处理
console.log(error);
}
);
},
selPic() {
var ttt = new Date().getTime();
var AV = this.$AV;
var thisobj = this;
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
console.log(JSON.stringify(res.tempFilePaths));
var data = {
blob: {
uri: res.tempFilePaths[0]
}
};
var file = new AV.File("file" + ttt + ".jpg", data);
file.save().then(
(file) => {
console.log(`文件保存完成。URL:${file.url()}`);
thisobj.leancloudfile = file.url();
},
(error) => {
// 保存失败,可能是文件无法被读取,或者上传过程中出现问题
console.log(error);
}
);
}
});
},
onClick() {
var appid = 'XYcw4Xtnm3444dYp79Fg31-gzGzoHsz';
var appkey = 'lhciBR33345h4vk0Otym9d';
var head = {
"X-LC-Id": appid,
"X-LC-Key": appkey,
"Content-Type": "application/json"
};
var postdata = {
"content": this.title,
"pubUser": "官方客服",
"pubTimestamp": 1445541999
}
var url = "https://sss.niunan.net/1.1/classes/Post";
uni.request({
url: url,
header: head,
method: "POST",
data: postdata,
success: res => {
uni.showModal({
title: "温馨提示",
content: "状态码:" + res.statusCode + "," + JSON.stringify(res.data)
})
},
fail: res => {
uni.showModal({
content: "出错:" + JSON.stringify(res)
})
}
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
注:先上leancloud上创建好Post对象,不过我测试发现用rest api的话他会自动帮你创建好Post对象的